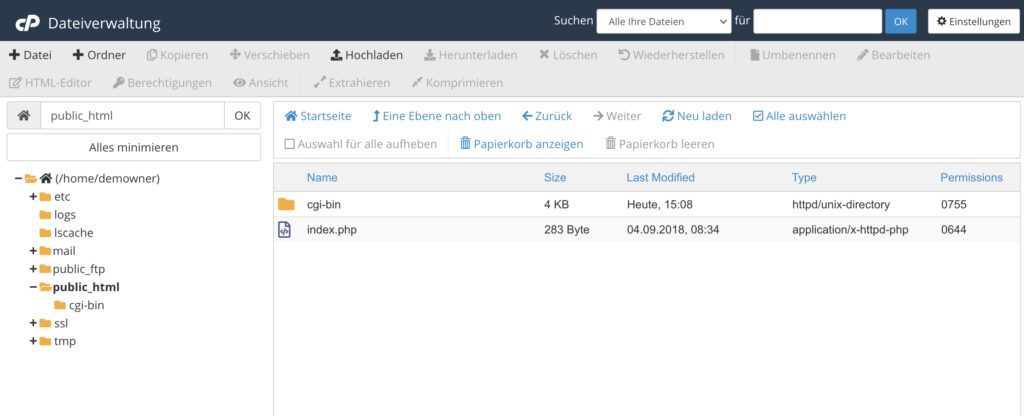
Wenn ein Besucher eine Website aufruft, zeigt der Browser üblicherweise die Index-Seite an, die im Dokumentenstamm der zur Website gehörenden Domain liegt, bzw. dem „Wurzelverzeichnis“ einer Domain. Im Dateimanager kannst du sehen, ob eine Index-Datei hinterlegt ist oder nicht:

Wenn es keine Indexseite gibt, zeigt der Browser eine 404-Fehlerseite an, was bedeutet, dass keine Website vorhanden ist.
Wenn also das Wurzelverzeichnis einer Domain aufgerufen wird, muss immer eine Index-Datei in dem Verzeichnis liegen, ansonsten wird pauschal der 404 Fehler angezeigt („keine Website vorhanden“). Hier findest du eine Liste der möglichen Index-Datei-Typen:
[read more]
index.php
index.php5
index.php4
index.php3
index.perl
index.pl
index.plx
index.ppl
index.cgi
index.jsp
index.jp
index.phtml
index.shtml
index.xhtml
index.html
index.htm
index.wml
Default.html
Default.htm
default.html
default.htm
home.html
home.htm
index.js
[/read]
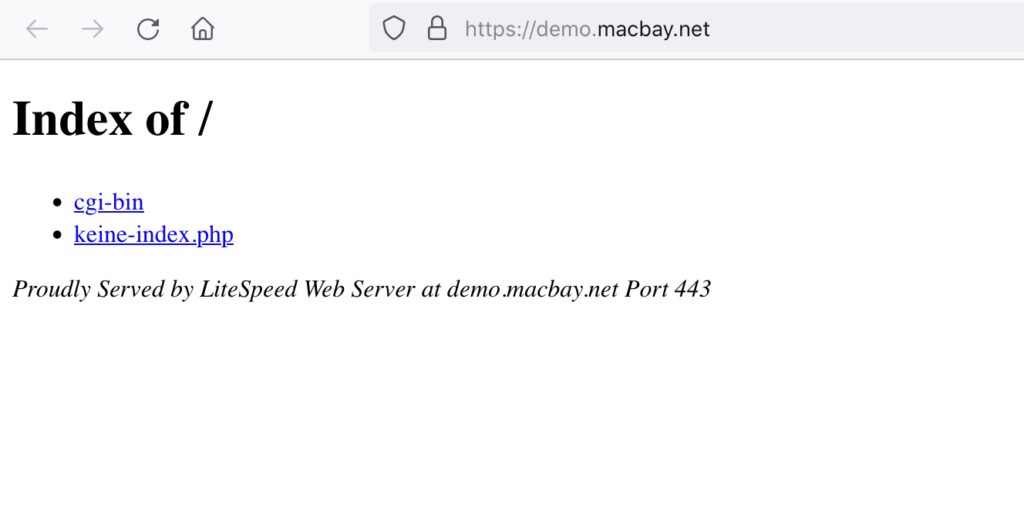
In einigen Fällen möchtest du Dateien, die in einem Wurzelverzeichnis liegen, beim Aufruf einer Domain im Browser in Form einer Liste anzeigen, selbst wenn keine Index-Datei vorhanden ist. Dies würden auf unseren v3-Servern folgendermaßen aussehen:

Allerdings raten wir aus Sicherheitsgründen davon ab, wie in diesem Artikel nachvollzogen werden kann: https://www.acunetix.com/blog/articles/directory-listing-information-disclosure/
Um die Dateien in einem Verzeichnis anzeigen zu lassen, kannst du also selber eine entsprechend angepasste Index-Datei in das Wurzelverzeichnis der Domain oder eines Domain-Unterordners hochladen. Eine vorkonfigurierte Vorlage kannst du an vielen Stellen im Netz kostenlos herunterladen, zum Beispiel hier: https://github.com/halgatewood/file-directory-list
Eine weitere Möglichkeit wäre, eine Webanwendung wie WordPress oder Nextcloud in dem Verzeichnis oder auf der Domain zu installieren, oder unseren Managed Nextcloud Dienst „mCloud“ zu buchen.