Design FAQs
Die Paragraphen sollten etwas mittiger sein und nicht über die ganze Bildschirmbreite gehen. Wie kann ich links und rechts Platz/Emptiness schaffen? Antwort hier
Dann haben die Bilder einen gelben Rahmen. Ich finde das sieht etwas weird aus. Ich glaube das ist eine globale Einstellung. Kann man die rausnehmen? Bzw. wie? Antwort hier
Und ich sehe gerade, dass das eine Bild etwas über dem Button schwebt. Kann das an dem Button anschließen? Antwort hier
Wie ging das nochmal mit dem Downloadbutton? Antwort hier
Für die meisten Pages werden 2 Layouts definiert: „FullWidth“ und „Normal„.
Bei „FullWidth“ erstreckt sich der Content einer Page bis an den äußersten Rand des Site-Bodies (1920px) und wird eingesetzt, wenn einzelne Sektionen Hintergrundbilder enthalten, die sich bis an den Rand erstrecken.
Die Layou-Settings für „FullWidth“ Pages werden im Admin-Bereich unter Appearance/Design > Elements definiert.
Um eine Page das Fullwidth-Layout zuzuweisen, genügt es, die PageCat „FullWidth“ zuzuweisen.
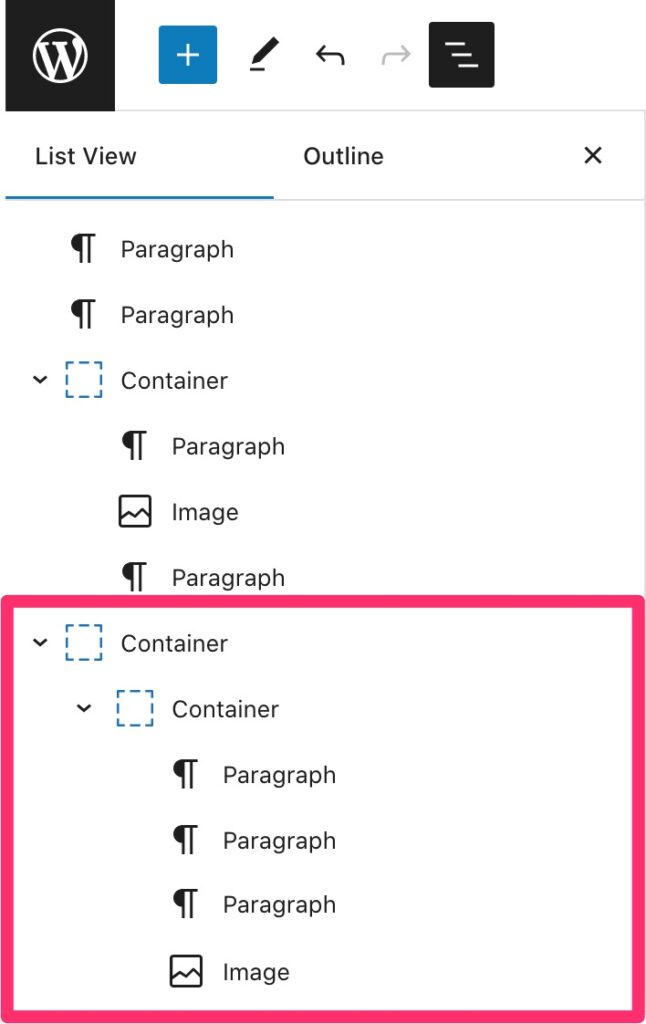
Um die Inhalte auf einer Page der PageCat „FullWidth“ auf die Content-Breite zu begrenzen, müssen diese in ein Container-Paar (Outer & Inner) eingefügt werden:

Über unser „mSmush“ Plugin kann im Frontend als angemeldeter Admin angezeigt werden, welche Bilder zu groß sind und welche Größe sie eigentlich haben sollten. mSmush zeigt hierfür ein kleines gelbes Symbol oben rechts im Screen an, wenn du auf einer Page oder Post bist. Mit einem Klick auf das Symbol werden die Bilder und die Größen angezeigt angezeigt. Die Bilder mit falschen Format bzw. Dimensionen (zu groß/zu klein) werden ebenfalls gelb umrandet. Normale Besucher einer
Wir empfehlen, die Bilderformate bereits im Styleguide festlegen. Häufig enthält dieser nur die Definitionen für global eingesetzte Headlines, Buttons, Schriftarten und Farben.
Beispiele für wiederkehrende Bildformate:
XXL – Einsatz: Hero-Header
Background-Images innerhalb eines Outer Containers, erstreckt sich bis an den äussersten Rand des vordefinierten Screens = 1920px breit & 1200px hoch
Die folgenden Format-Typen kommen bereits auf deiner Site vor, haben wir allerdings noch nicht definiert:
XL – Content Full Width: Das könnten Bilder sein, die sich über die gesamte Content-Breite auf einer Page/Post erstrecken
LH – Horizontales Bild innerhalb einer Section
LV – Vertikales Bild innerhalb einer Section
MH – Horiz. Bild innerhalb einer Spalte
MV – Vert. Bild innerhalb einer Spalte
SH – Thumbnail im Querformart oder Quadratisch
SV – Thumbnail im Hochformat oder Quadratisch
Ggf. ist es auch sinnvoll, quadratische Formate zu definieren, die dann z.B. gleichzeitig auf mobile Screens angezeigt werden und in den Meta-Daten (SEO Bereich am Fußende des Editors) für Social Sharing genutzt werden.
Denn: Je genauer Regeln im Webdesign definiert und vor allem auch befolgt werden, desto konsistenter und professioneller wirkt die Website nach außen.
In den 4 wichtigsten GenerateBlocks Blöcken (Container, Headlines, Buttons, Images) sind sämtliche Styling-Parameter enthalten, z.B. Innerer Abstand (Padding), Äußerer Abstand (Margin) und viele mehr.
Es empfiehlt sich, bei Stylings von wiederkehrenden Elementen diese zuvor über GenerateBlocks > Global Styles zu definieren.
Dies spart Zeit, weil die Stylings nur einmal definiert werden müssen. Anpassungen an mehreren Elementen gleichzeitig können damit effizient vorgenommen werden. Das Design kann mit geringem Aufwand stringent und konsistent umgesetzt werden.
Wenn ein Button für den Download eingesetzt werden soll (hier: der GenerateBlocks Button), muss dem Button statt einer Weiterleitungs-URL die URL der Download-Datei hinzugefügt werden. Zudem muss dem Button das „download“ Attribut hinzugefügt werden.
Wenn sich diese Datei in der Media-Library der WP-Site befindet, kann die URL dort bequem im Bild-Editor kopiert, und anschließend dem Button hinzugefügt werden.
Funktion FAQs
Wie kann ich Testimonials einfügen? Ich finde hier nur dass ich Reviews von bisherigen Kunden einfügen kann. Wie kann ich die Personen, die teilgenommen haben, dann Reviews schreiben lassen? Gibt es da irgendwo eine Page für sie zum ausfüllen, damit das dann direkt auf der Page eingefügt werden kann? Antwort hier
Wie für viele anderen Inhaltstypen, gibt es auch für Testimonials vorgefertigte Layouts über den Pattern-Library Block. Allerdings werden die Testimonials damit nur „statisch“ und nicht „dynamisch“ angezeigt.
Für die automatische Anzeige der letzten Testimonials, sowie deren automatische Generierung, gibt es unterschiedliche Methoden, von denen abhängig von den Anforderungen unterschiedliche Schritte und Komponenten benötigt werden. Hier zunächst eine mögliche Aufstellung der benötigten Komponenten:
- Custom Post Type (MB), in denen die Reviews gespeichert werden
- Formular (FF), worüber die Reviews eingeholt werden
- Funnel (GH), um die Einholung der Reviews zu automatisieren
- Local Pattern & Global Styles (GB), für ein einheitliches Styling der Reviews/Testimonials im Frontend (als eigener Block)
- Element/Hook (GP), um die Reviews im Block zu rendern
- Page (WP), wo die Reviews angezeigt werden